写在开始的话
嗨!你们好吗?
这是我第一次写技术博,决定把之前做的Vue项目的构建写出来,给想学前端框架的入门小伙伴一些参考。网上现在这么多鱼龙混杂的贴,为什么我还要写这个系列呢,首先是想做一个自己学习的总结,其次对于自己学习中遇到的问题,一些容易被大家忽略的点,都拿出来和大家分享。
确实自己也是初学html+js+css+前端框架,当下前端框架和js标准日新月异,所以本文以发布时为准,如有版本问题,还仅供参考,作者尽量抓住核心内容,使读者能够尽快理解。在本系列文章中如有错误,请联系我,不胜感激。
首先在学习之前我觉得几点时需要准备一下的:
- 简单的html+css+js基础
- 最好能认真看看Vue Getting Started]1
- 最好能科学上网
- 脑子(前端框架需要用脑子写 —会长)
环境准备
首先,要开始工作之前,还是需要把环境搭建好。我这里的环境是windows,如果你是mac或Linux,请自己确保环境没有问题。
nodejs环境是必备的,或者可以使用yarn。另外需要文本编辑器,我使用的是VS code,当然,你可以使用sublime或者其他的,都没有关系。当然用记事本也没有人阻拦你
各个系统安装不一样,详情参考:nodejs 官方网站 ,yarn 官方网站
安装好nodejs 之后,在终端下面输入命令node -v会有版本号出来。就说明安装成功了。输入npm -v也会有版本号出来,就说明,npm也已经安装好了。
有了Nodejs环境,则我们可以开始了。
为了在学习过程中便于查找资料,一定要准备好工具。至于怎么找工具我就不说了,因为免费的都不太好用。收费的的一般都可以。不过我建议有条件的自己购买一个国外的vps之类的自己搭一个翻墙环境,然后自己用,无论是稳定性还是各个方面都相当不错。
最后,不要相信百度,坑死你,主要原因在于版本和各种混杂着的错误,大家一定要学着去读英文文档。实在不行也要看较为官方的中文文档。
构建项目
简单的构建
在官方文档中,在刚开始学习Vue时应该:
尝试 Vue.js 最简单的方法是使用 JSFiddle 上的 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
1 | <!-- 开发环境版本,包含了用帮助的命令行警告 --> |
或者:
1 | <!-- 生产环境版本,优化了尺寸和速度 --> |
你可以通过上述方法引入Vue.js,来做一些简单的体验,例如:
1 |
|
这样简单的例子比较适合来实用官网中的例子,官网中说到:请注意我们不推荐新手直接使用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时。 所以上述方法更容易大家最初的学习,但是我在这里就不再赘述。
vue-cil构建项目
vue-cil是vue的脚手架工具。使用npm(需要安装node环境)全局安装webpack,打开命令行工具输入:
1 | npm install webpack -g |
安装完成之后输入webpack -v,如果出现相应的版本号,则说明安装成功。你也可以实用fusebox,但是这建立在你理解打包器的基础上,所以在这里就不再赘述。
之后需要安装vue-cil。命令如下:
1 | npm install -g vue-cli |
首先新建一个目录例如 vuedemo:
1 | vue init webpack vuedemo |
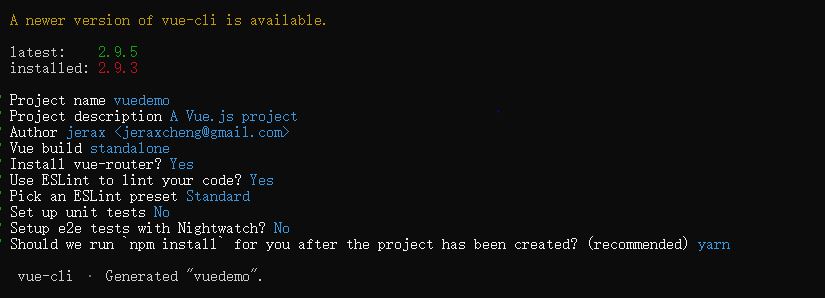
会出现下图:

如上图所示,就说明我们的项目构建成功了。前面几条都没啥好解释的,
- Vue build ——需要不需要安装编译器,我们是需要的
- Install vue-router? —– 是否安装Vue路由,也就是以后是spa(single page web application)(但页面应用需要的模块)
- Use ESLint to lint your code? —–是否启用eslint检测规则(个人觉得还是需要的,为了规范代码,虽然刚开始写可能很麻烦,但是还是有好处的,一般选用标准的)
- Set up unit tests —–是否启用单元测试(我们这个并不需要,或作为之后补充)
- Setup e2e tests with Nightwatch? No —–是否使用e2e测试(不需要)
- Should we run
npm installfor you after the project has been created? (recommended) —– 这时候你可以用npm或者yarn,个人推荐yarn。
稍安勿躁之后,给出了下面要执行的命令,我们来逐条执行:
1 | cd vuedemo |
如上:几行命令,就可以把一个名为vuedemo的项目跑起来。当然,这个名字你是可以随便起的,根据你的实际项目来定。
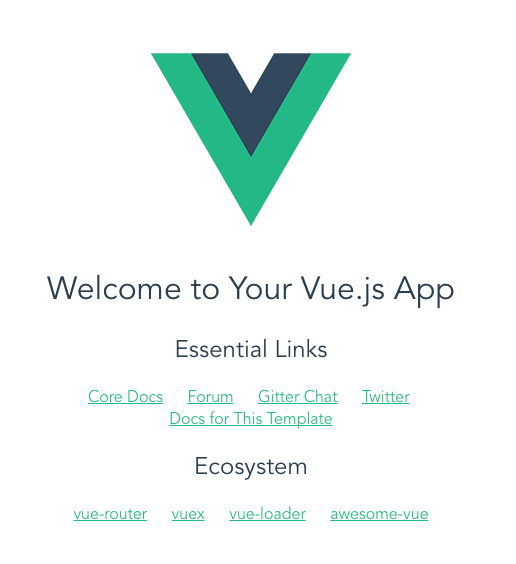
好,通过上面的这些命令,我们就实现了新建一个vue+webpack的项目。在运行了npm run dev之后,会自动打开一个浏览器窗口,就可以看到实际的效果了。

好,我们的第一步,已经顺利完成了。
小结
通过上面的几个命令,我们就可以把项目跑起来了。问题是,我们需要掌握一些知识点,我提出来,看官自己找资料学习:
什么是nodejs? nodejs有哪些用处?
什么是npm? npm如何安装软件?
什么是webpack? 它有什么优缺点?
终端的基本使用。